很多人都会问,诶,交互设计师是做什么的啊?你能不能解释解释!你说产品经理吧,原来也不知道是做什么的,但现在好歹大概知道了产品经理是做产品规划的,站在用户的角度优化产品的,是做产品管理的。那交互设计是做啥的?功能吧是产品定的;页面吧,是UI设计师设计的。要交互做什么用?画个线框图还浪费时间,直接让UI设计师直接设计不就好了,还要中间再夹一个步骤,麻不麻烦。

还真别说,现在有很多公司或者是市场都在找二合一的设计师。那作为交互设计师怎么维护巩固自己的地位呢?在人人都说用户体验,产品体验的时代,怎么才能树立自己的高垒呢?
之前看过一篇文章,这里我将它融合自己的理解,在这里重新梳理一下:

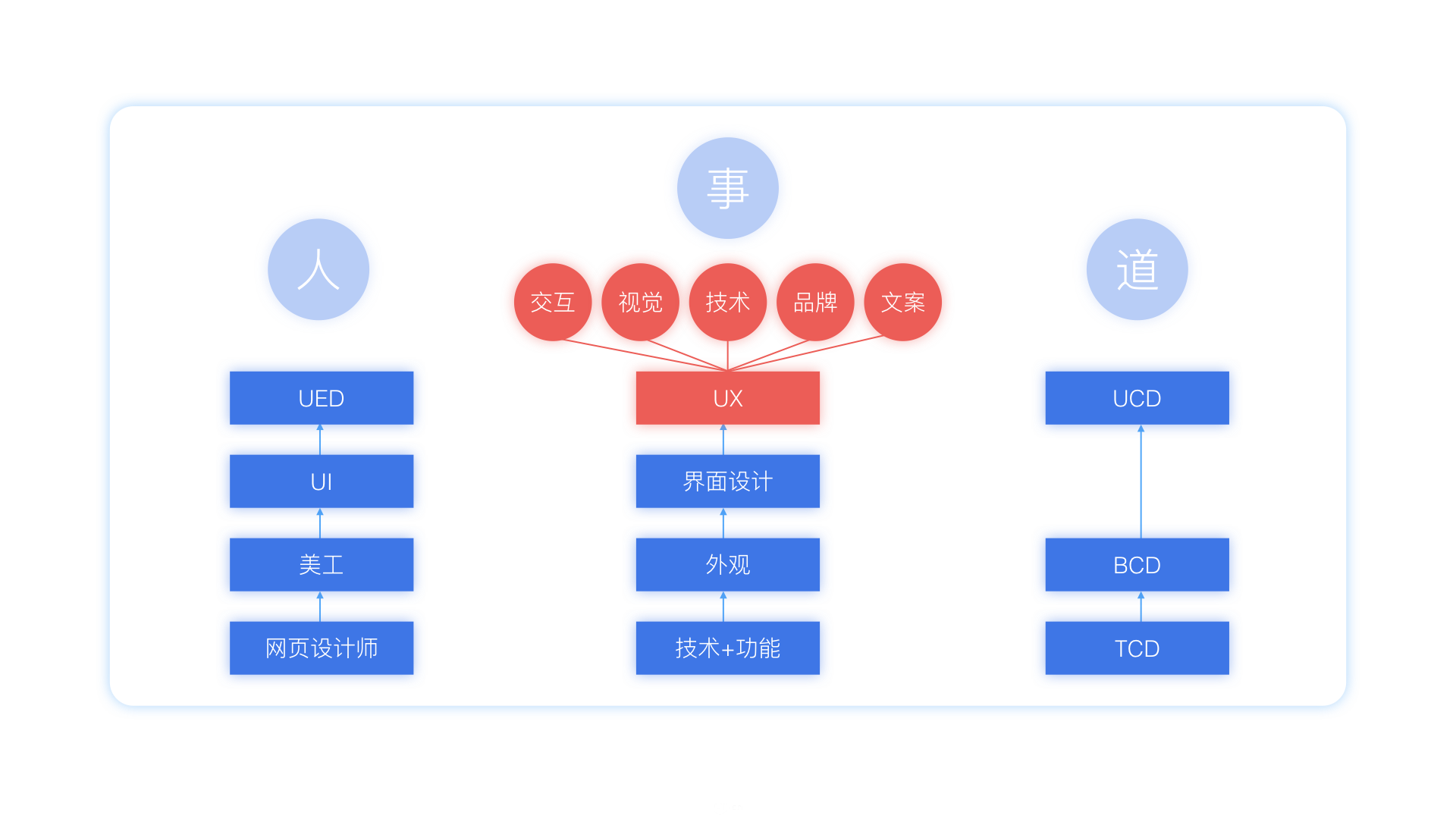
那么从图中我们可以看到,从下至上是各种术语的演变史。中间代表“做的事情(工作中具体做的事或者说是从事的工种)”,左边代表做这件事情的“人或者说是相关职位”,右边代表做这件事情需要的“指导思想或者说是工作方法论”。
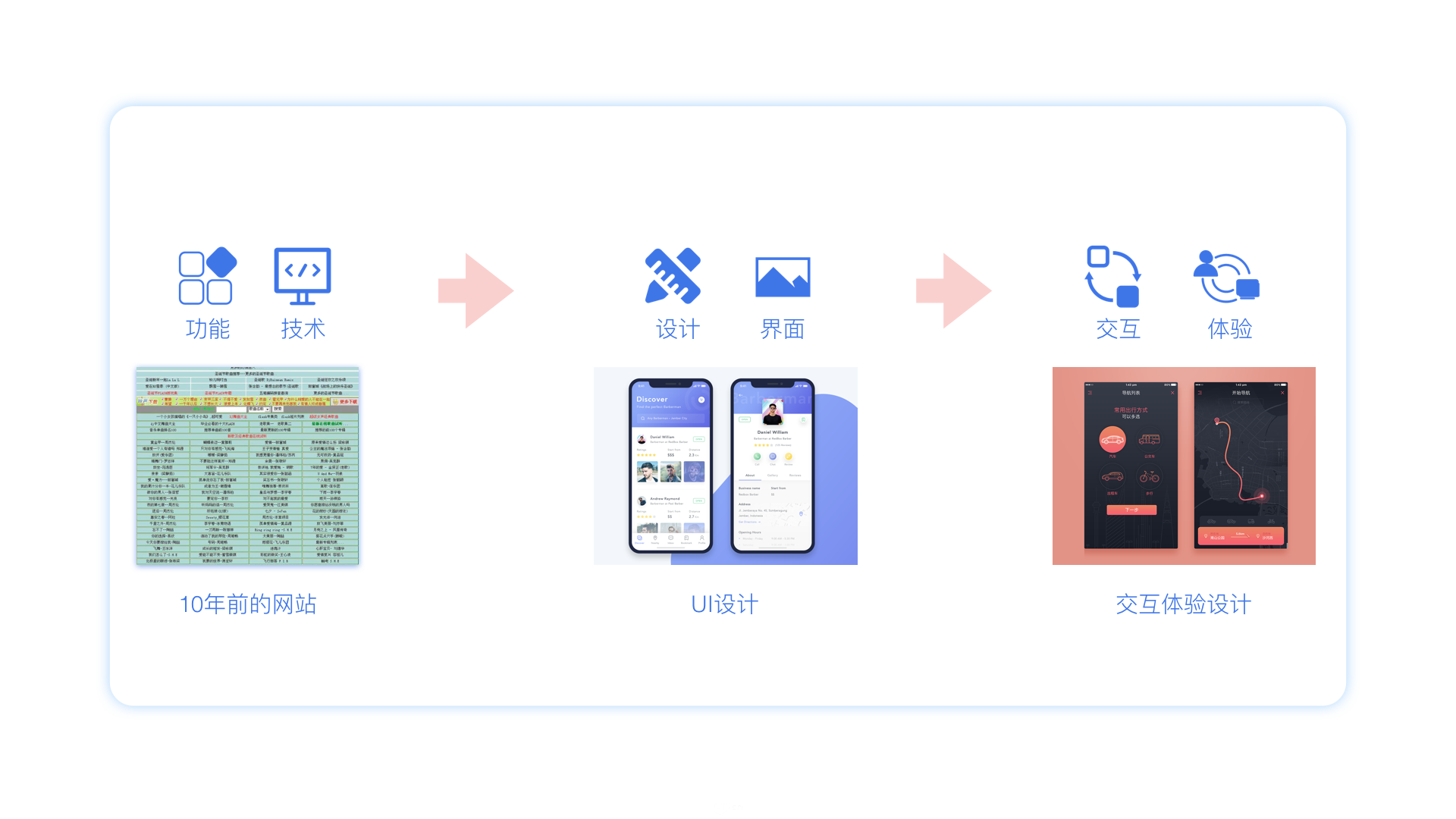
举个例子:十年前,网站盛行,技术当道。那时候对于用户来说更关注的是功能,网站使用过程中体验的更多的是有没有这个功能,能不能使用等。当网站发展到一定程度后,人们的焦点从功能转移到外观,这时候出现了大量的UI设计师。到最后人们的焦点又从外观转移到体验的时候,这时才真正的出现了所谓的交互设计。

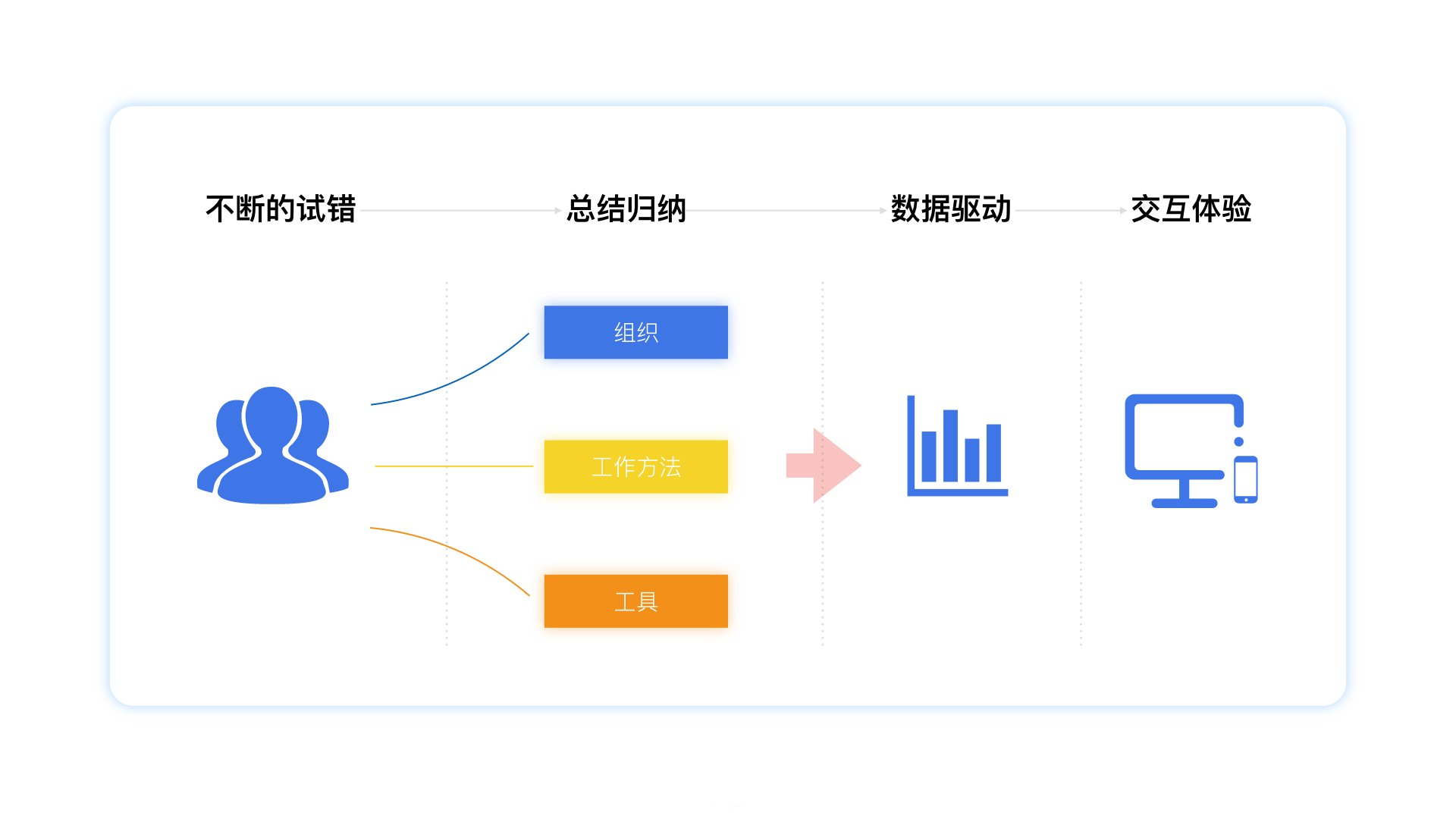
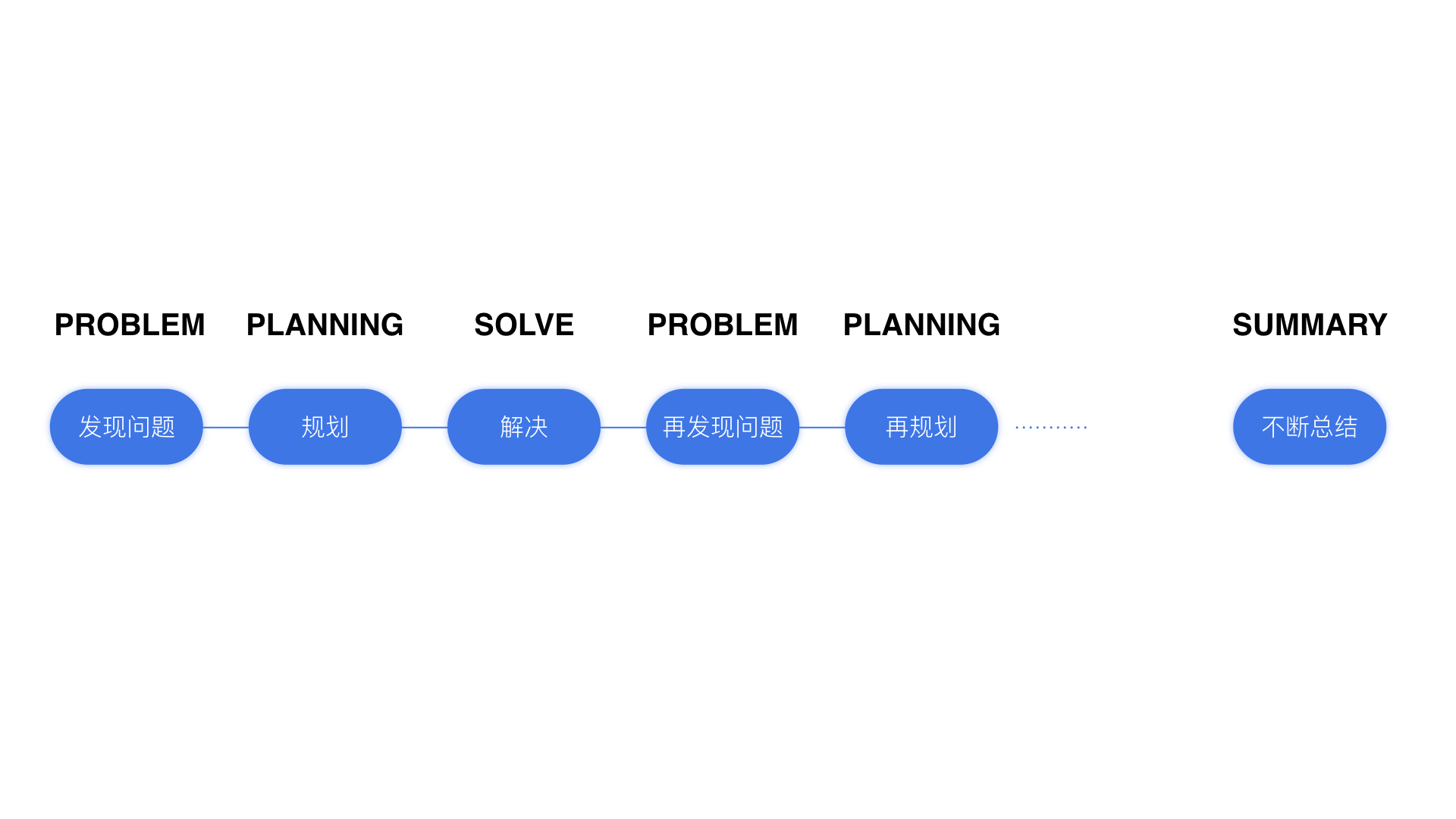
这个发展过程是不可避免的,大部分的工作都是遵循一定的规则,先驱们通过从失败中不断的总结归纳,最后诞生了一系列的组织,工作方法,工具。

交互设计师要什么技能
你常常会听到交互设计师挂在嘴边“我们要有同理心”“我们要有好奇心”“我们要有系统化思维方式”“我们做的东西有足够的说服力”。那么下面我们来具体说说这些分别是什么含义:
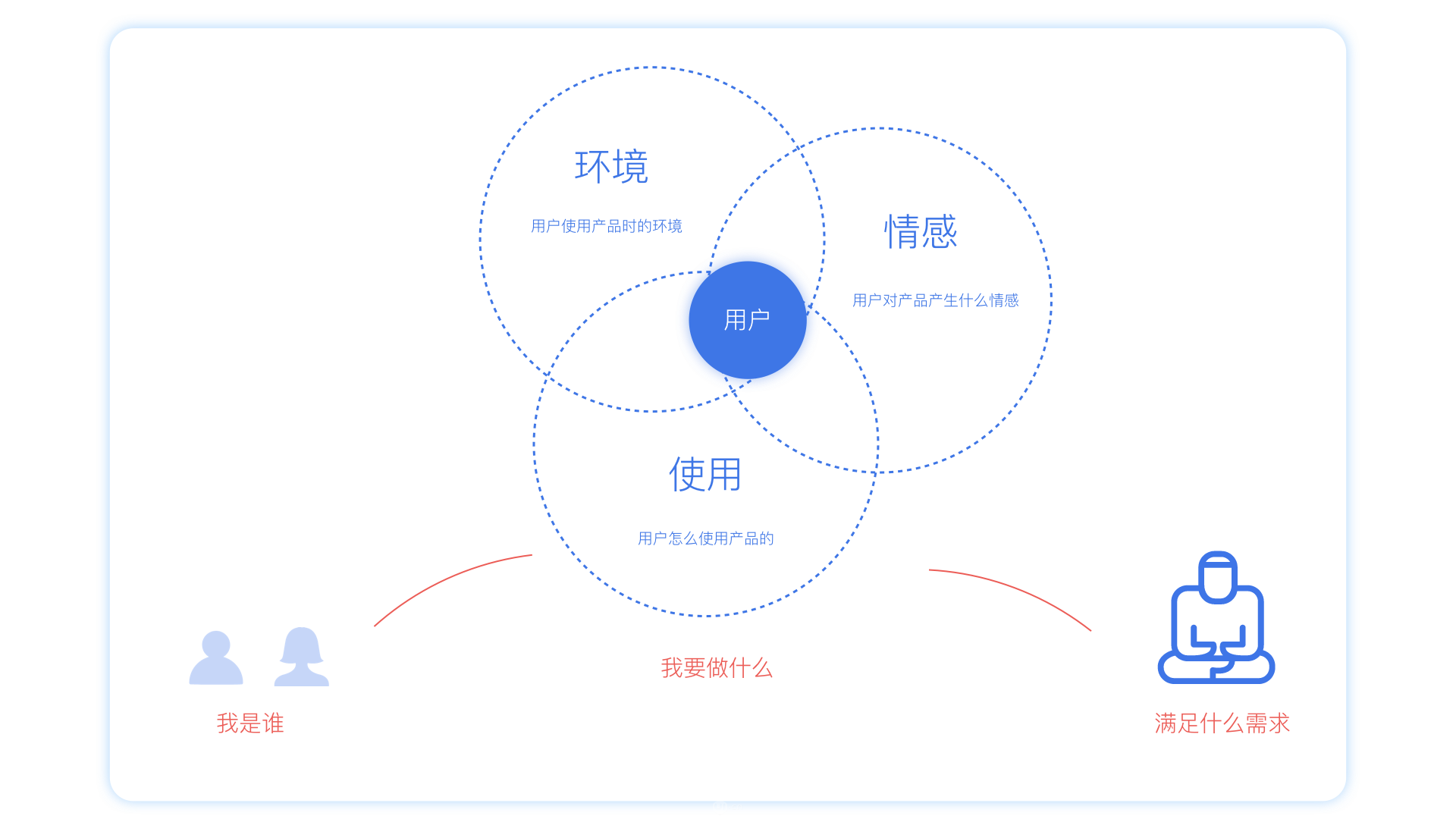
1.同理心:所谓的同理心就是以用户为中心,站在用户立场上进行思考。考虑用户在使用过程中的感受。但是说起来容易做起来难。很多时候作为交互设计师必须站在公司的立场上,通过页面交互的引导,让用户完成某些业务流程的操作。同理心是比较强大的武器,你需要在任何时侯都能够设身处地去考虑用户的感受、习惯和可能会犯的错误(防错机制)。要训练同理心,从身边的每一件小事做起,说一句话或者做某一件事情,想象一下,作为听众或者用的人来说,他们会有什么感觉,他们会注意到什么?他们会有什么动作?当然你不可能完全变成另外一个人。但是至少我们是有意识的去训练我们的这种同理心。

2. 好奇心:作为交互设计师的你喜欢尝鲜吗?喜欢各种系统/app在第一时间升级吗?喜欢探索新鲜好玩的交互吗?毫无疑问的是,交互提供各种需求的解决方案,你面对的需求可能很变态,但是大部分需求或许都是已有成熟的解决方案的。你很多时候做的就是迅速想起来一些模版,然后在此基础上做更多优化。而不是任何时候都重新设计轮子。作为交互设计师的你脑子里需要存储尽可能多的模版,这也是需要长期积累的。这不是不让你创新,而是更高效率的创新。

3. 系统化:很多职业和工种都需要系统化思考。交互尤其需要。交互的工作是带有强烈目的性的,总是围绕结果进行相关思考和设计的。一般看交互设计师看两点,一个是解决复杂问题的能力,能够在各种限制条件下给出优雅的解决方案,一个是上下协作沟通能力。这两点确实很重要。绝对不能够单纯从某个很炫的交互效果,极佳的用户体验单维度进行思考。

4. 说服力(需要有硬性的量化的指标或数据支撑):
悲剧的就是,很多时候无法用数据去量化交互价值。数字虽然会骗人,但是我们需要它。它客观,毋庸置疑,看似公正。很难想出别的材料去取代数字。但是交互的价值就是这样,你有时真的是会找不到一个不受其他因素干扰的数据指标去证明你做对了(但是,如果别人想找一个指标证明你做错了往往又很容易……唉)。同一个指标会受到大量其他因素干扰,同期发布的功能,市场的促销活动,客服的工作,整个市场监管,合规化……等等。
交互设计师的核心竞争力是什么
我觉得交互设计师应该需要熟练掌握交互工具和方法(Axure、可用性测试、角色模型建设,或者精通各种理论),我们需要从4个方面不断的提升自己。

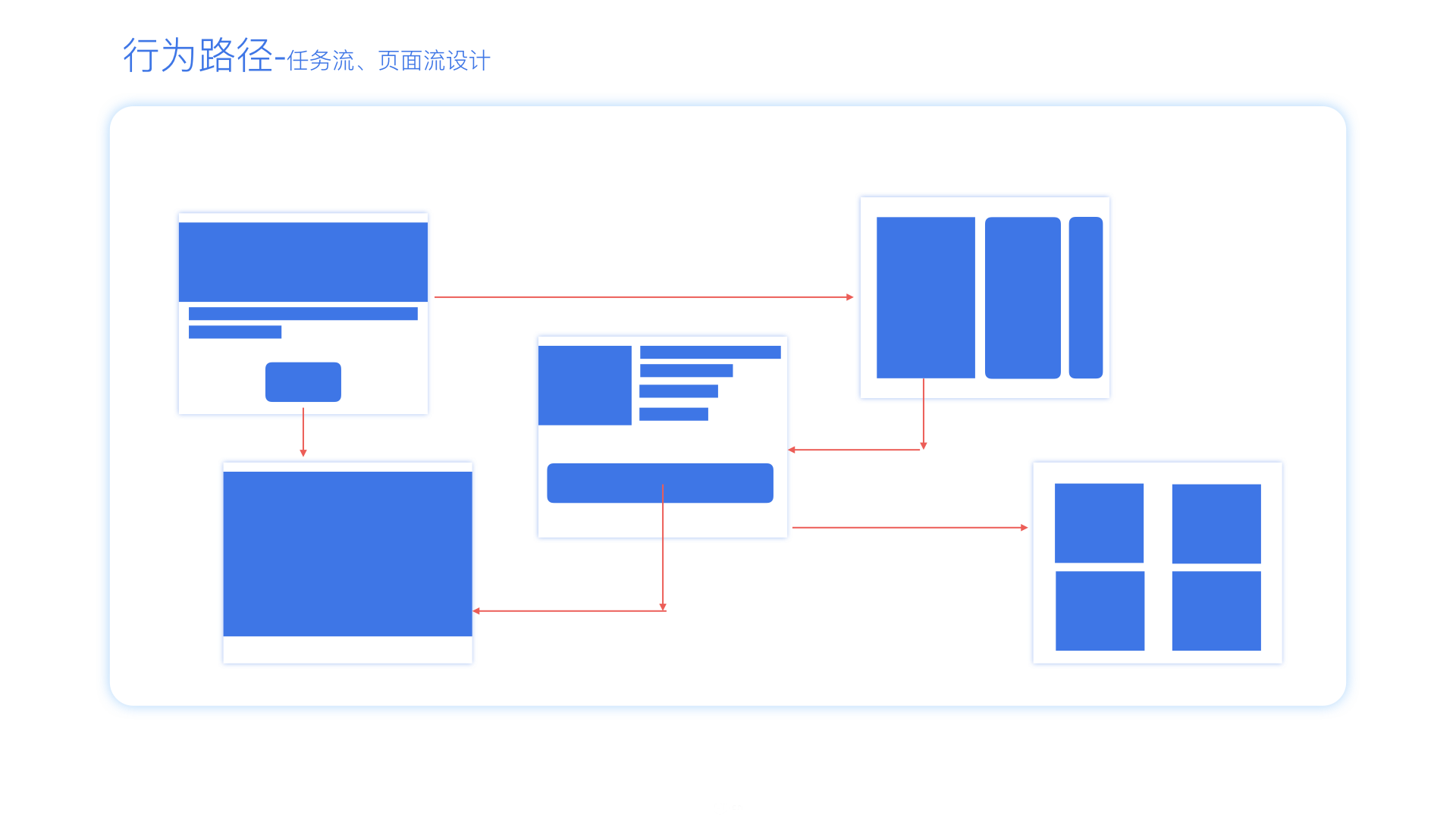
1.行为路径-通常称之为页面流程图(Page Flow),主要是关注任务流和页面流的设计,让用户在使用过程中,页面跳转流畅,用户使用无障碍,并且提高了让用户达到产品目标的效率。在这个步骤中,页面通常不用很好看,只要讲清楚任务流,业务流即可。主要就是讲清楚产品主要功能流程就行。

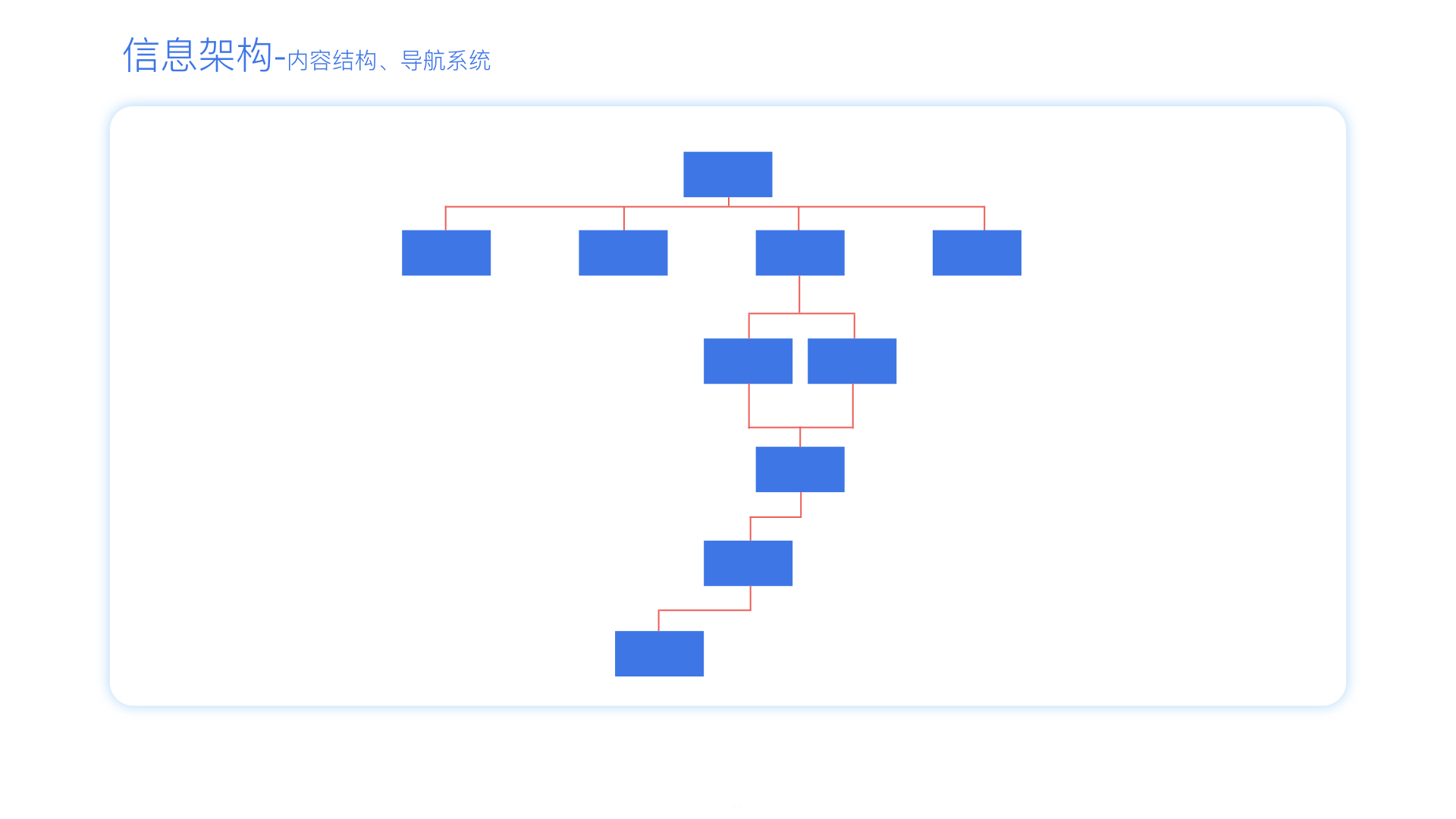
2.信息架构-产品主要功能与页面的信息架构,有时候也会把它叫做站点地图(Site Map),关注产品的内容结构,导航的系统设计与归纳,让用户方便的找到所需信息,一般来讲内容为主的产品更加注重信息架构的梳2理。

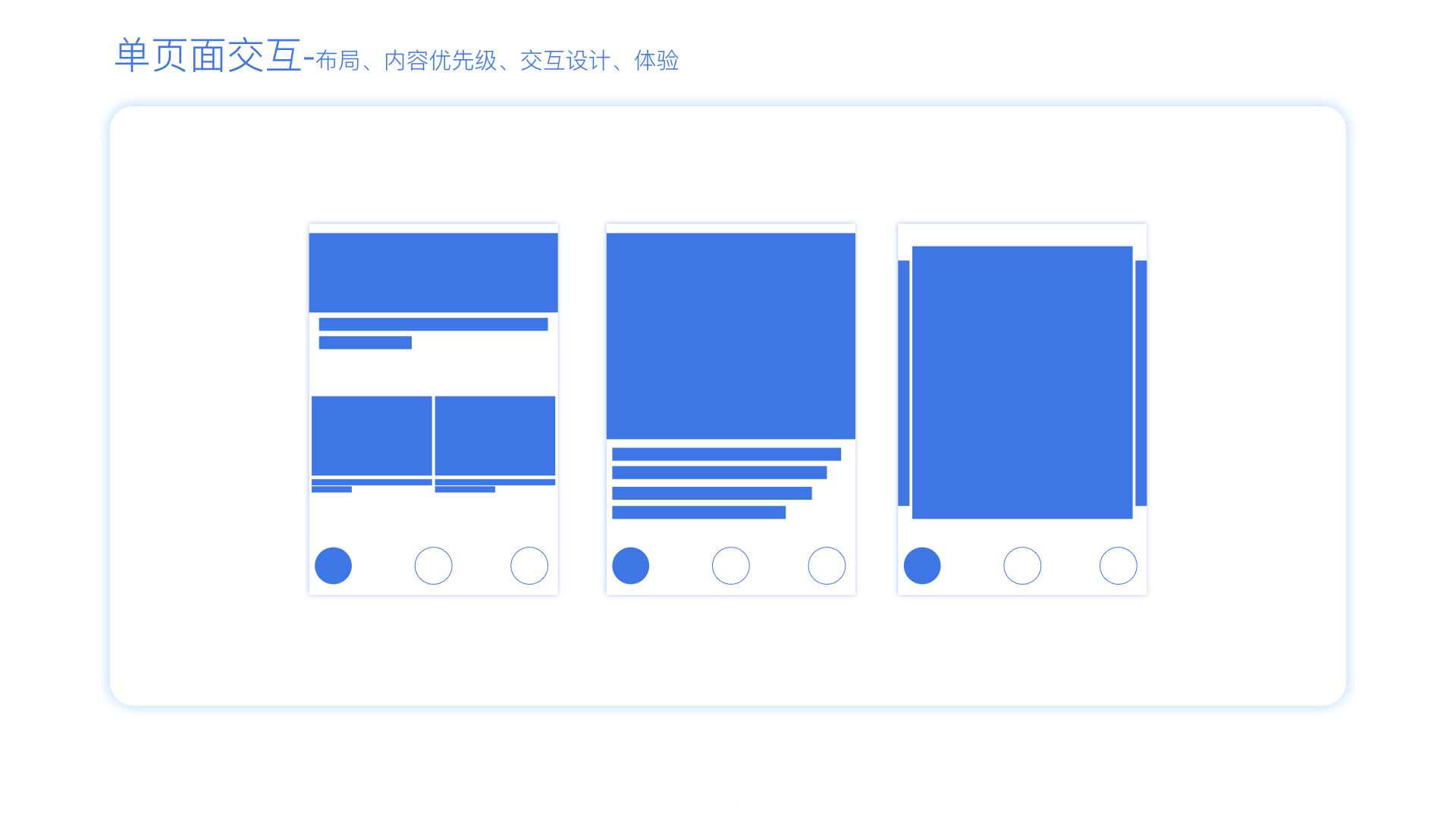
3.具体页面交互设计-这时候交互设计师通常采用软件,通过黑白灰的颜色画线框图。通常称为原型图,但有时也不局限于什么形式,手绘、高保真、低保真。均可以。这一步主要是考虑页面的信息布局,交互体验,内容优先级以及交互的相关细节。

多数人能够成为很厉害的设计师,很厉害的产品经理。凡事都会有所谓的套路,当你熟知了解某个行业,或者多个行业的套路时。你会站在更高的视角看待问题,同样你会走的比人家更远更快。所谓的套路,是基于个人而言,可能你有个很好的导师能够告诉你以往的经验。但是我更认为,套路是通过一步步看似笨拙的努力不断总结不断归纳。




