做设计师最基本的东西。准备这次课程的时候,我的目标用户是初中级设计师,或者如果你希望未来达到一个初中级设计师的水平,那么以下内容可能是对你帮助比较大。
作为设计师,我在学的时候我的老师会问我这个终极问题,艺术是为了什么?

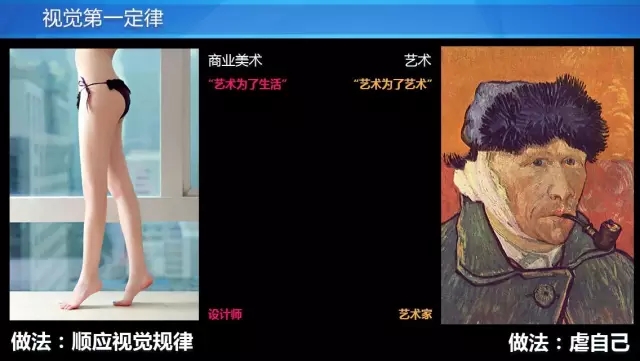
有的人说艺术为了生活,为了艺术,其实这个也代表了我们作为设计师的一个方向。
我觉得我们有两个方向,一个是生活,一个是艺术,如果是从事商业美术的话,那就是为了生活,随着时间的增长,你发现往往是为了钱为了生活,你做的东西才更有目的性,这才是设计师的本质。
艺术和商业美术都为了表现美好的生活。

商业美术是为了钱,为了生活,要顺应一些规律技巧去做美术上的设计。
如果要做艺术家,他们非常闹心,他们基本就是虐自己,现在的艺术家也这样,其实有些艺术家比设计师更商业。
现在这个社会没有必要纠结为了生活为了艺术,重要的是掌握一些技巧规律,提高作品质量,让自己生活有些改变和提高。
今天的技巧主要应用在商业美术的2d美术上,如下范畴 ▼

我觉得设计师不仅是表达别人的想法,别人给你提需求,你表达出来,实际上表达自己的想法,相比艺术家,设计师更纠结,更偏执,常见的是经常加班。
为什么一上来要搞清楚设计师和艺术家的区别呢,我们是为了表达内容而存在的,做网站,网站就是你的内容。你做的汽车,汽车产品特点就是你的内容。
大家看到这个图的第一眼看到的是什么? ▼

兔耳朵是吧?这个图就是在强调一个logo一个鹰翼门,新出的这个车有鹰翼门的设计,最最最和别的车不一样的地方,并且这个车抓住了这个内容,这个特点,并且把放在这个画面进行表现,我作为用户第一眼除了看到这个logo,就是这个鹰翼门。
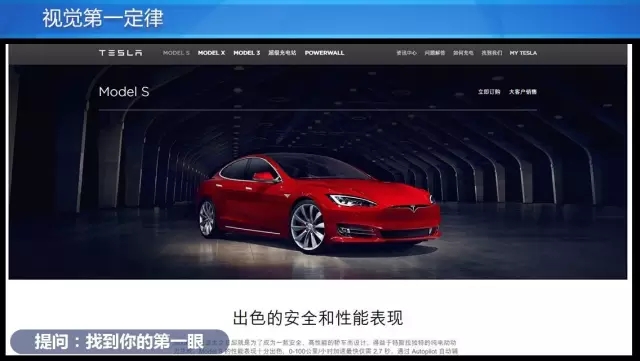
这是特斯拉另一个图片 ▼

在撞死人新闻出现后,他们的网站变成这个样子。
在看到这个网站时,除了红色,比较重要的就是那个标记字,为什么这个东西在特斯拉出现安全事故以后出现了呢?这就是设计师在理解了当下的需求之后做出了设计。这里并没有去强调这个门,而是表现安全。
设计师其实就是一群满足需求的人。
我们的需求在设计的产业链里从上游来,做网站时产品方是你的需求方;做游戏的需求来自策划,策划的需求来自玩家。
当我们知道要去表达需求以后了,怎么表达,用什么手法表达?这是我们后面需要了解的东西。
如果你是有志于成为设计师的人,刚进入行业或者拿到产品之前,要搞清他的需求,无论是从事摄影、插画、网站设计,都要搞清楚需求是什么。
这张图第一眼看到什么? ▼

速度。速度通过车来体验,周围有速度模糊的滤镜,眼睛被速度感抓住。
一般观众再往下看是logo,眼睛没法从车标移开,车标成为这个画面视觉顺序第二的东西,为了要展现车标呢,这是奔驰车,豪华车的logo一般都有一些附加值,除了速度之外,这是用户比较关心的一方面。
设计 APP UI 时我们也会用到一些手法去展现产品 ▼

比如这个产品pokemon go,第一眼是皮卡丘的形象,这个产品要表达的重要内容是皮卡丘,如果是口袋xx的用户,立刻就受不了了,翻墙都要玩。
你有关心背后的材质么?手机放在砂砾上,如果正常的消费者一般不会在意,五秒之内在不到这个细节。
眼睛看东西是否有顺序? 什么影响观众的第一眼?

关于看东西的顺序,这里有个小规律,我们通过案列来具体分析一下——构图,颜色,虚实动画,如何通过这些来引导大家看到你们想让他们看到的东西。


拿刚才的奔驰案例分析,车放在整个画面正中心,车和画幕比较在正中心,上下在黄金分割点上,这个例子关于如何让玩家看到关键的东西。
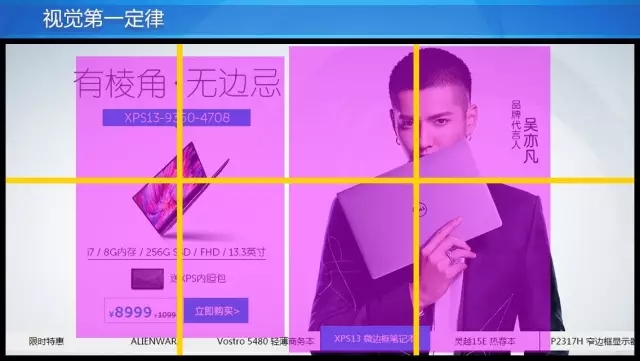
这张是dell的网站,第一眼是吴亦凡,然后再是dell笔记本,然后是介绍,我们来看下构图 ▼


依然采用中心对齐,但是做了两片,第一个要求是对齐 上下均分,左右,右边大一点,有个主次。这种一分为二的构图一定要有主次,我经常在同学的作品看到平铺的没有主次的现象。
在游戏里,这种有什么用呢?很多设计其实是互通的,在游戏里是同样的道理 ▼


这个是同样的构图形式,依然是有主有次,主是功能,次是角色,相对右边的属性,左边没有这么重要,作为用户,第一眼看到的是属性,然后是角色。相信设计师也是想这么引导的。
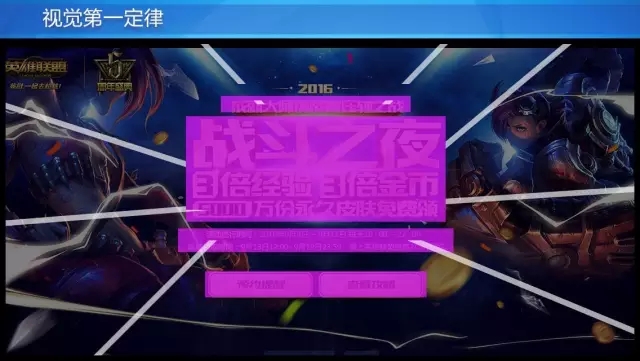
这例子也是,一个活动网站页面,这个页面经典的采用了弹窗式的构图方式 ▼


主标题,具体介绍,周围发射性的引导,引导大家要中间的内容。如果你是这个用户的话,看到这个的话就崩溃了,直接击中痛点。痛点放中间,并且用一些特效衬托。


这个例子,和网页设计一模一样,这个构图想引导你看这个提问,周围的东西不闹。最经典的构图方式。
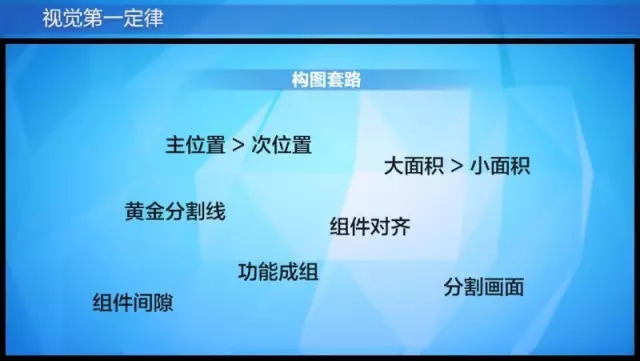
总结一下这些案列,这些背后蕴含了通用的道理,主位置大于此位置,大面积大于小面积,黄金分割线。另外做到功能成组,比如通过间隙成组。▼

这两张图是之前的项目 ▼

中间的活动模块,我在画面用了粉红色的窗子来表现功能组件,每一个组件里面还有细分的组件,我们要纠结的是组件于组件的间隙,好的设计师能把间隙也把握的很好,不仅要知道要有间隙,还要之间有多少间隙才会好看。

关于间隙如何做得好看,欢迎关注叶子学堂的公开课。

接下来的问题是如何用颜色吸引用户。

颜色的三个维度就是HSB——色相、饱和度、明度。
关于明度来看个案例 ▼

这张图是苹果无线耳机的图片,看到图立马看到耳机,我更注意的是这个耳机和话,这张图明显用颜色来引导你眼睛的案列,用明度关系。
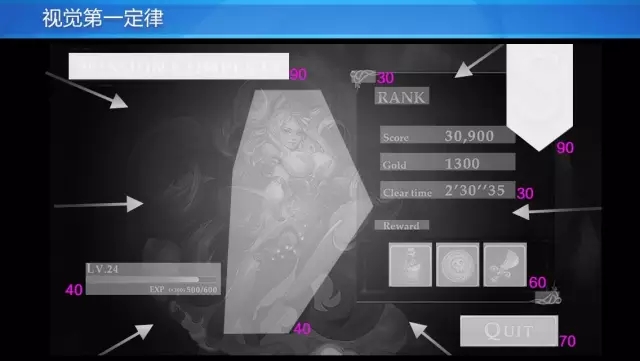
在具体和复杂的页面中如何应用?这张图非常好体验明度对你视觉顺序的影响 ▼


我对这张图做了简单的分析,这张图有几个特别亮的点,S 和 mission complete 这两块非常惹眼。这就是用明度关系做到的,注意是关系,是两个东西,这里是这个组件和背景的明度关系,问大家问题,有没有标号是100的明度啊——画面里高光是100的明度。
设计师通过明度对比关系,把你的眼睛放在标题和评价上。再往下看,标号为90的和70的(退出键),退出键这个功能比较重要啊。
设计师不仅要表现这个界面是干什么的,还要表现这个界面之后是要干什么的,退出就是这个界面之后要表现的。
再下面是奖励,再是角色,得分,副标题,按照了一个顺序进行深入的。所以玩家会按照这个顺序看这个界面。目前提出了两个东西:一个是颜色的关系很重要,黑白关系很重要,第二个是明度很重要,谁的关系对比度高,谁就靠前。
纯度和色相也会影响视觉关系。▼

左图纯度最高的方块最惹眼。右边是色相,色相这里简单的理解一下补色,这个补色是最基本的色彩概念,需要记住。

这个作品第一眼看到的是发光,分析这个亮点,会发现整个画面偏冷,只有这个亮点偏暖,所以这个是色相关系。
第二个是纯度,其他方面都是偏灰的,这个点偏亮,即使它不在中心不在黄金分割点上。

在真实的项目里看,这里明确的应用了色相。▼


颜色有互补关系的放在了功能上,右边的技能也是纯度高有互补关系,背景是脏的灰色,前面是黄蓝互补色,包括底下的功能,都在拉你的眼睛。
大家有没有发现角色周围有非常亮色的描边啊? ▼

如果没有整个描边,能不能抓住你的眼睛呢?不太能。
这里就是用到了明度关系。他用了非常亮的线把两个暗的东西切开,这样整个角色就从背景中拉了出来,你就关注到了角色的这个造型。
这就是细节时用到的颜色处理手法。像描边、按钮啊,我们都会用到这个技法去影响视觉关系。
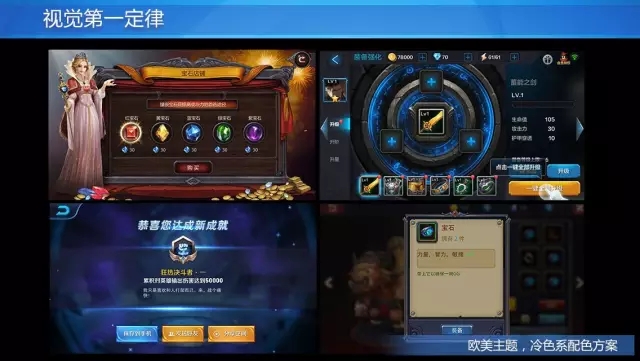
游戏UI在颜色上会明显偏灰,我觉得新手要多多总结行业的套路。我总结了游戏UI里日韩主题的配色方案 ▼

大的圆代表背景,小的代表功能,大的圆基本都在又灰又暗又暖的颜色里,日韩配色都在往这个方向走。所有的商业美术都有套路。
再看里面的小点,非常亮,鲜艳,很跳,很突出,因为UI设计师要把功能退给你,需要引导你看这个功能。我们就在用颜色来引导你。
同样的套路,欧美系 ▼


这张图里面欧美系往冷色系偏,用了红色,黄色,也会往冷色上偏,颜色分析一下:大面积的背景色,除了特效比较亮,大部分都是冷色的。主要的是里面的功能都是亮点,这个就是欧美主题的配色套路。
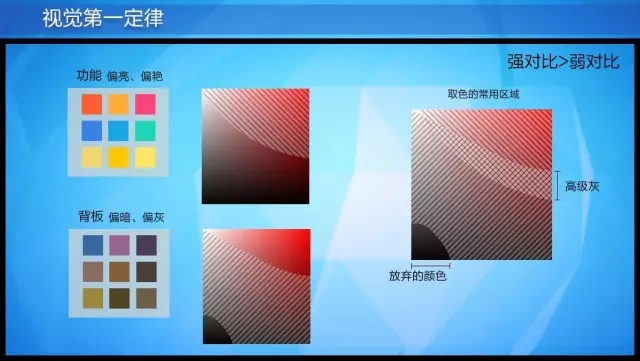
在游戏UI里面,有个最重要的东西就是背板偏灰偏暗,功能偏亮偏艳。欧美偏冷。我们看下不同组件的取色范围 ▼

做设计的时候这个是非常有意思的思路。我相信不同的设计工种都有这种套路。
游戏UI有特别多的套路。商业的东西都有套路的。左下角放弃的颜色是我们基本不会用的颜色,因为这块颜色眼睛最不明感,很多人看不出色相、饱和度,眼睛对灰色颜色的敏感度远低于亮色。
在原画领域里面,左下角叫消极色,基本取色不要取这块。右边有个高级灰,功能背板都有涉及,设计师需要谨慎,取得不好就会使颜色很脏。因为颜色关系不明显混在一起显得脏。
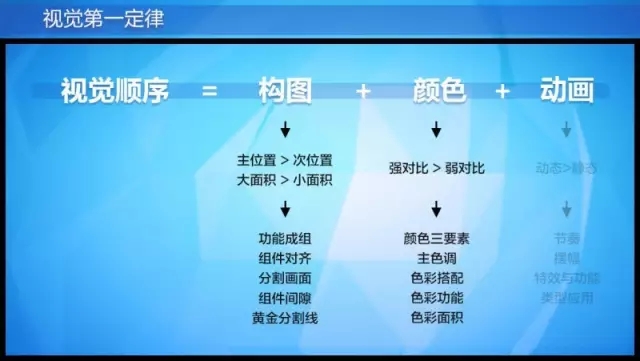
总结一下,视觉顺序是由这三个组成的。▼

动画没法展示。构图上主要位置大面积做成功能和内容,功能低下还有小的点,功能要成组,要对齐均分,有平衡感;第二点,画面要切割的漂亮,组件的间隙要漂亮,要分开但是又不能太大的空白。漂亮的东西要放在黄金分割线上。
颜色上强对比比弱对比更吸引眼睛,颜色最讲究的是关系,如果能梳理清画面的细节的颜色关系的话,画面就能比较清楚而且能够引导人。
在颜色方面,颜色的三要素,主色调,套路是什么。色彩搭配怎么样,功能怎么样,面积怎么样,新手往往处理不好面积这部分。
这就是我今天要讲的视觉的第一定律里面包含的细节知识点,做设计师首先知道自己的方向和目标,然后纠结技法,一层一层的往里面做,先把大关系作对,再处理细节的关系。
问&答
提问:怎么提高创新能力?
孙彧杰:如果是两年以下的设计师,先不要想创新,一定要多看看前辈的作品,看看好的作品,建立在学习临摹的基础上,再进行创新。如果创新能力不够,说明看的东西少。
提问:有没有直击用户痛点的典型设计案例?
孙彧杰:设计师先要知道用户痛点。比如买奔驰就想看logo,所以画面一定要展现出来,设计师要展现出用户要的东西。展现的方法就是今天介绍的。
提问:关于手机App上的UI设计和传统媒介上的UI设计有什么区别?
孙彧杰:没有根本区别,设计师要根据功能出发,每个工种套路不同,颜色不同,构图套路不同,规格尺寸套路不同,其次是规范不一样。




